
Rich Denton
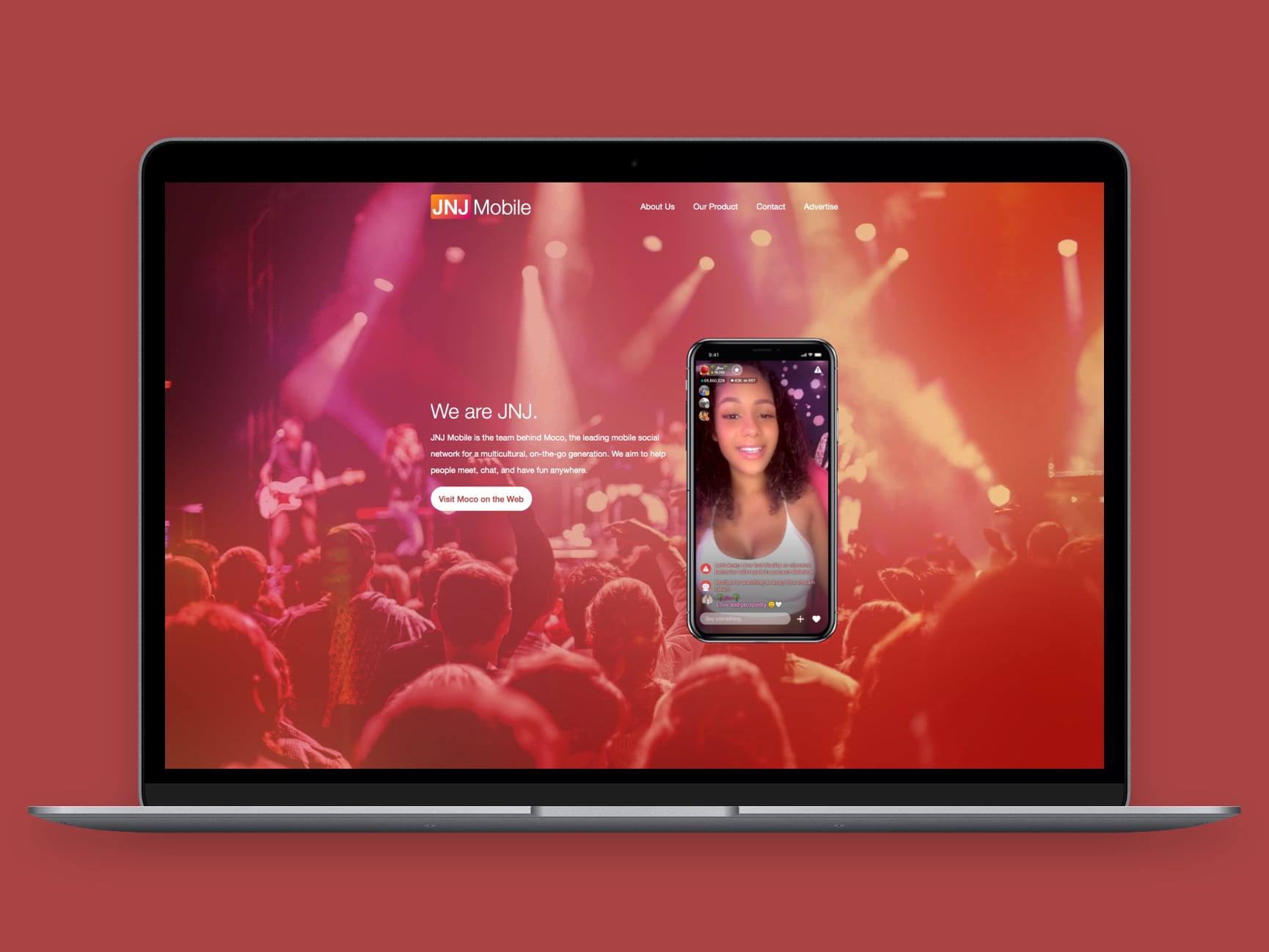
Product lead at JNJ Mobile, budding DIY homeowner, avid video gamer, pro-con list aficionado, and crazy obsessed with anything Made in USA.
Get in touch!Product lead at JNJ Mobile, budding DIY homeowner, avid video gamer, pro-con list aficionado, and crazy obsessed with anything Made in USA.
Get in touch!